Speed up your website and delight visitors with an optimized loading experience. Learn how to optimize website loading speed for a better user experience.
In today’s fast-paced digital landscape, website loading speed plays a pivotal role in determining user experience. When visitors land on a website, they expect it to load quickly and smoothly. Slow loading speeds not only frustrate users but also have a detrimental impact on website performance and user behavior. In this article, we will delve into the importance of website loading speed and explore the various strategies and techniques to optimize it for a better user experience.
I. Understanding Website Loading Speed
To comprehend the significance of website loading speed, it’s essential to define what it entails. Website loading speed refers to the time it takes for a web page to fully display its content on a user’s screen. It encompasses multiple factors that influence the overall loading time, such as server response time, website design and structure, file sizes and formats, as well as browser and device compatibility.
II. The Impact of Slow Loading Speeds
Slow loading speeds have a profound impact on user behavior and website performance. When faced with a sluggish website, users tend to exhibit impatience and frustration, leading to high bounce rates and decreased conversions. Additionally, search engines consider loading speed when determining search rankings, which means that slow-loading websites may be penalized and pushed down in search results.
III. Benefits of Optimizing Website Loading Speed
Optimizing website loading speed offers a range of benefits that directly contribute to an improved user experience. A faster-loading website enhances user engagement by reducing bounce rates and increasing the time visitors spend on the site. Moreover, improved loading speed positively influences conversion rates, leading to higher customer satisfaction and ultimately boosting business success. Additionally, optimizing website loading speed aligns with search engine optimization (SEO) best practices, improving search rankings and visibility.
IV. Strategies for Optimizing Website Loading Speed
A. Optimizing Server Response Time
Choosing a reliable hosting provider that ensures quick server response time is crucial. Implementing caching mechanisms, such as browser caching and server-side caching, helps reduce the time it takes to fetch and deliver website content to users. Utilizing content delivery networks (CDNs) can further improve loading speed by distributing website assets across multiple servers worldwide.
B. Optimizing Website Design and Structure
Minimizing HTTP requests by consolidating and combining files helps reduce the load on the server and speeds up loading time. Compressing and optimizing images, either manually or with the help of compression tools, reduces file sizes without compromising visual quality. Minifying CSS and JavaScript files by removing unnecessary characters and whitespace enhances loading speed. Leveraging browser caching allows repeat visitors to access cached versions of the website, resulting in faster load times.
C. Optimizing File Sizes and Formats
Choosing appropriate image formats, such as JPEG or WebP, based on the image content and context, helps minimize file sizes while maintaining visual quality. Compressing and optimizing multimedia files, including videos and audio, ensure efficient loading without sacrificing content quality. Minimizing unnecessary code and scripts by removing redundant or unused elements further contributes to optimizing file sizes and streamlining loading speed.
D. Optimizing Browser and Device Compatibility
To ensure a seamless user experience for all website visitors, it is imperative to undertake cross-browser testing and optimization. This meticulous process guarantees that your website performs consistently and flawlessly across a variety of web browsers. By catering to the unique requirements of each browser, you can create a harmonious browsing experience that leaves a positive impression on every user. Implementing responsive web design techniques enables websites to adapt and display appropriately on various devices and screen sizes. Additionally, optimizing specifically for mobile devices by employing techniques like mobile-friendly design and accelerated mobile pages (AMP) can significantly enhance loading speed and user experience for mobile users.
V. Tools and Technologies for Website Speed Optimization
Numerous tools and technologies are available to aid in optimizing website loading speed. These include performance testing and measurement tools, which help identify areas of improvement and provide valuable insights. Content delivery networks (CDNs) effectively distribute website content across
multiple servers, optimizing delivery speed. Image optimization plugins and services assist in compressing and resizing images without compromising quality. Caching and minification plugins automate the process of caching files and reducing the size of CSS and JavaScript files, streamlining website loading speed.
VI. Testing and Monitoring Website Loading Speed
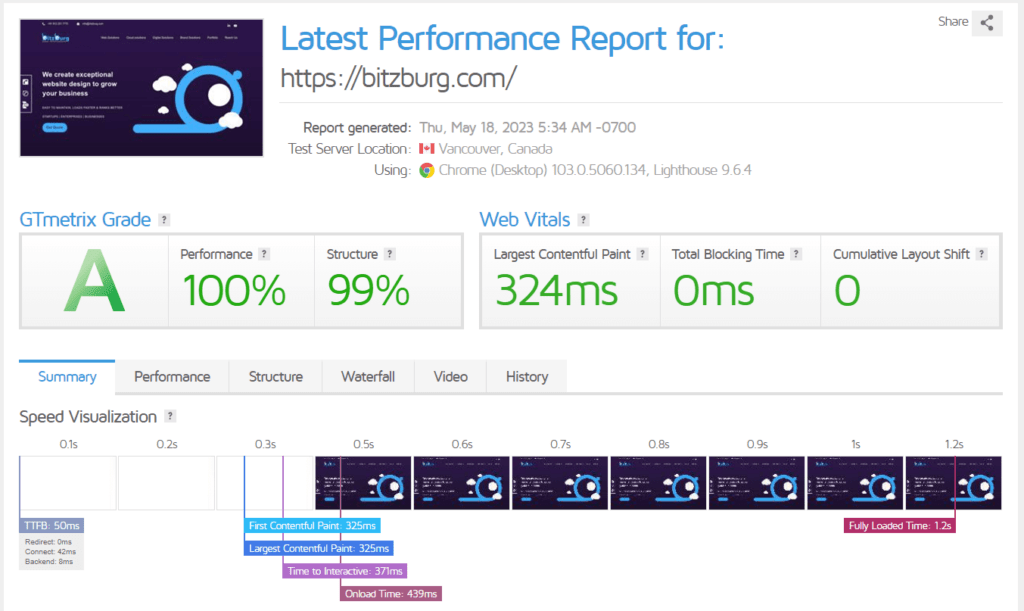
Continuous testing and monitoring of website loading speed are crucial to ensure optimal performance. Utilizing popular speed testing tools like Google PageSpeed Insights, GTmetrix, or Pingdom provides valuable data on loading times and performance metrics. These tools offer insights into areas that require improvement, allowing webmasters to make informed decisions regarding speed optimization. Analyzing and interpreting speed test results helps pinpoint specific bottlenecks or areas for further enhancement, ensuring consistent loading speed across different pages and devices.

VII. Common Pitfalls and Mistakes to Avoid
While optimizing website loading speed, it’s important to be mindful of common pitfalls and mistakes that can hinder performance. Overloading websites with unnecessary plugins and scripts can increase loading times and negatively impact user experience. Regular website maintenance and updates should not be neglected, as outdated software or plugins can lead to slower loading speeds. Failing to optimize for mobile devices can result in a subpar experience for a significant portion of users, as mobile traffic continues to dominate the online landscape.
VIII. Case Studies: Successful Website Speed Optimization
Examining real-life examples of websites that have successfully improved loading speed can provide valuable insights and inspiration. Case studies highlight the key strategies and techniques implemented by these websites to achieve measurable improvements in user experience and performance. By analyzing their approaches, webmasters can gain actionable ideas and adapt them to their optimization efforts.
Optimizing website loading speed is an integral part of creating a better user experience. Slow-loading websites not only frustrate users but also hinder conversions and search engine rankings. By understanding the factors influencing loading speed and implementing effective strategies such as optimizing server





