In today’s digital landscape, where competition for online visibility is fierce, Search Engine Optimization (SEO) plays a crucial role in determining the success of a website. By employing effective SEO strategies, websites can improve their visibility and attract organic traffic.
One key factor that significantly impacts SEO performance is responsive design. Responsive design refers to the approach of designing websites that adapt and optimize their display across different devices and screen sizes. In this article, we will delve into the relationship between responsive design and SEO, exploring how responsive design can supercharge your website’s SEO performance.
I. Understanding Responsive Design

Responsive design is a design approach that focuses on creating websites that dynamically adjust their layout and content based on the user’s device, screen size, and orientation. It involves the utilization of flexible grids, images, and media queries to ensure a seamless and optimized browsing experience. By embracing responsive web design, websites can cater to the diverse range of devices used by their audience, including smartphones, tablets, and desktop computers. This adaptability is achieved through the application of key principles such as fluid grids, flexible images, and media queries.
II. The Significance of SEO for Websites
To comprehend the value of responsive design in SEO, it’s important to first understand the concept of SEO itself. SEO is a set of techniques and practices aimed at optimizing a website’s visibility in search engine result pages (SERPs). It involves various strategies, including keyword research, on-page optimization, link building, and content creation, to enhance a website’s organic traffic. SEO is crucial for websites as it directly impacts their visibility, organic traffic volume, and ultimately, their online success. Without proper SEO implementation, websites risk being overshadowed by competitors and struggling to attract relevant visitors.
III. The Relationship Between Responsive Design and SEO

Responsive design has a direct impact on SEO rankings. Search engines, such as Google, prioritize user experience and have incorporated mobile-friendliness as a ranking factor. Websites that offer a responsive web design are more likely to rank higher in search results, as they provide a seamless browsing experience across different devices. Additionally, responsive web design aligns with search engine algorithms that favor mobile-friendly websites. By embracing responsive web design, websites can optimize their SEO performance and improve their chances of ranking prominently in SERPs. Furthermore, responsive web design offers several benefits for SEO optimization, including improved page load speed, reduced bounce rates, and increased user engagement.
IV. Mobile-First Indexing and Responsive Design
Mobile-first indexing is a shift in the way search engines index and rank websites, where the mobile version of a website is given priority over the desktop version. With the majority of internet users accessing the web through mobile devices, mobile-first indexing ensures that search engines cater to the needs of mobile users. Responsive web design aligns perfectly with mobile-first indexing, as it allows websites to provide a consistent and user-friendly experience across devices. To optimize your website for mobile-first indexing, consider implementing responsive web design, optimizing mobile page speed, and ensuring your content is easily accessible and readable on mobile devices.
V. Responsive Design Best Practices for SEO
When it comes to SEO optimization through responsive web design, several best practices should be followed. One of the key aspects is the importance of fast-loading pages. Page load speed is not only a crucial factor for user experience but also a ranking signal for search engines. By optimizing the performance of your website and reducing loading times, you can enhance both user satisfaction and SEO rankings. Additionally, implementing responsive images and media ensures that visual content is displayed appropriately across devices, without compromising loading times. Furthermore, optimizing user experience across devices involves designing intuitive navigation, readable typography, and touch-friendly interfaces that cater to the unique characteristics of each device.
VI. Mobile SEO Optimization

Mobile SEO optimization focuses on strategies and techniques specifically tailored for mobile devices. As mobile usage continues to rise, it is essential to prioritize mobile SEO to maximize visibility and reach your target audience effectively. Mobile-friendly content creation is a crucial aspect of mobile SEO optimization. This involves creating concise and scannable content that delivers value to mobile users. It’s important to consider the limitations of smaller screens and prioritize content that is easily readable and engaging on mobile devices.
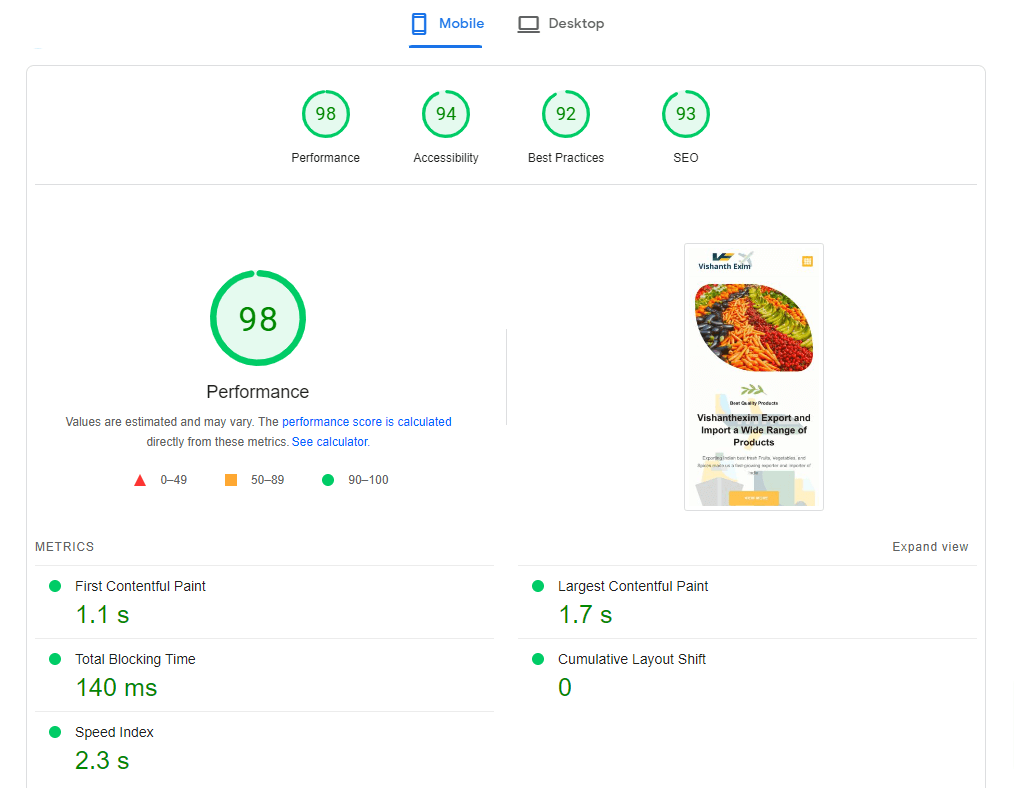
Utilizing mobile-specific SEO features and tools can further enhance your mobile SEO efforts. Take advantage of mobile-friendly features such as click-to-call buttons, location-based targeting, and mobile-optimized forms to provide a seamless experience for your mobile audience. Additionally, leverage mobile-specific tools such as Google’s Mobile-Friendly Test and PageSpeed Insights to identify areas for improvement and optimize your website’s mobile performance.
VII. Link Building and Responsive Design
Link building is a crucial component of SEO, and responsive web design can significantly impact your link-building strategies. With the increasing prevalence of mobile browsing, having a mobile-friendly website is essential for attracting high-quality backlinks. When websites link to your content, they expect their visitors to have a positive user experience when accessing your website from their devices. By implementing responsive web design, you ensure that your website delivers a consistent and engaging experience across different devices, increasing the likelihood of other websites linking to your content.
To enhance link building through mobile-friendly user experiences, focus on creating shareable and link-worthy content. Engaging infographics, videos, and interactive elements can captivate mobile users and encourage them to share and link to your content. Additionally, optimize your website’s navigation and ensure that internal and external links are easily accessible and functional on mobile devices.
VIII. Analytics and Monitoring for Responsive Design and SEO
To measure the success of your responsive design and SEO efforts, tracking and analyzing key metrics is essential. Utilize analytics tools such as Google Analytics to monitor SEO performance on responsive websites. Track metrics such as organic traffic, bounce rates, conversion rates, and engagement across devices to identify areas for improvement and measure the effectiveness of your responsive design.
Measuring user engagement and conversions across devices allows you to understand how responsive design impacts user behavior and the effectiveness of your SEO strategies. By gaining insights into user preferences and behavior, you can make data-driven decisions to optimize your website’s responsiveness and improve overall user experience.
IX. Common Responsive Design and SEO Pitfalls to Avoid
Implementing responsive design and optimizing SEO can come with challenges and potential pitfalls. It’s important to be aware of these issues to ensure the effectiveness of your efforts. Common responsive design pitfalls include improper testing across devices, inconsistent content presentation, and neglecting the performance optimization of your website on different devices.
Poor responsive design practices can also have negative SEO implications. Issues such as slow loading times, mobile usability errors, and non-responsive elements can negatively impact SEO rankings and user experience. Avoid these pitfalls by conducting thorough testing, ensuring consistent content presentation, and optimizing your website’s performance for different devices.
X. Case Studies: Success Stories of Responsive Design and SEO
To inspire and provide real-world examples of the impact of responsive design on SEO, this section explores success stories from websites that have achieved SEO success through responsive design implementation. These case studies highlight the strategies and techniques that led to their success, emphasizing the positive outcomes of embracing responsive design for SEO optimization. By studying these success stories, you can gain valuable insights and learn from their experiences and strategies.
In conclusion, responsive design plays a vital role in supercharging your website’s SEO performance. By understanding the relationship between responsive design and SEO, implementing responsive design best practices, optimizing for mobile-first indexing, and avoiding common pitfalls, you can enhance your website’s visibility, user experience, and overall SEO success. Embrace the power of responsive design to transform your website from zero.
to hero in the realm of SEO. By prioritizing responsive design, you ensure that your website adapts seamlessly to different devices and screen sizes, providing a consistent and engaging experience for users across the board.
Remember, SEO is a crucial factor in the online success of your website. It determines how easily your target audience can find you amidst the vast digital landscape. With the ever-increasing number of mobile users, search engines have placed a strong emphasis on mobile-friendliness as a ranking factor. By incorporating responsive design, you align your website with mobile-first indexing, ensuring that it meets the expectations of both search engines and mobile users.
Implementing responsive design best practices is essential for optimizing your website’s SEO performance. Fast-loading pages are not only user-friendly but also favorably viewed by search engines. By optimizing your website’s speed, you reduce bounce rates and improve user engagement, ultimately boosting your SEO rankings. Additionally, responsive images and media ensure that visual content is displayed properly on different devices, creating a visually appealing and immersive experience for users.
When it comes to mobile SEO optimization, tailor your strategies and techniques specifically for mobile devices. Craft mobile-friendly content that is concise, scannable, and provides immediate value to your mobile audience. Take advantage of mobile-specific SEO features and tools, such as click-to-call buttons and location-based targeting, to enhance user experience and drive conversions.
Link building remains a crucial aspect of SEO, and responsive design can enhance your link-building strategies. By offering a mobile-friendly website experience, you increase the likelihood of other websites linking to your content, boosting your authority and visibility. Engaging and shareable content, coupled with optimized navigation, encourages users to share and link to your website, further strengthening your backlink profile.
Monitoring and analyzing key metrics is vital to gauge the success of your responsive design and SEO efforts. Utilize analytics tools to track organic traffic, conversion rates, and engagement across devices. By understanding user behavior and preferences, you can fine-tune your responsive design and SEO strategies to better cater to your audience’s needs.
While implementing responsive design and optimizing SEO can present challenges, being aware of common pitfalls is crucial. Proper testing across devices, consistent content presentation, and performance optimization are essential to avoid negative SEO implications and ensure a seamless user experience.
To inspire and educate, explore success stories of websites that have achieved SEO success through responsive design. These case studies provide real-world examples of the positive impact of responsive design on SEO performance. Learn from their experiences and strategies to inform your own responsive design and SEO endeavors.
In conclusion, responsive design holds immense potential for supercharging your website’s SEO performance. By understanding its principles, optimizing your website for mobile-first indexing, and implementing best practices, you can transform your website from zero to a hero in the world of SEO. Embrace responsive design as a powerful tool to achieve long-term SEO success, drive organic traffic, and enhance user experience across devices. Leverage the opportunities it offers to rise above the competition and secure your place in the online realm.





