In today is fast-paced world, website speed is no longer a luxury it’s a necessity. Studies show that users expect websites to load in under 3 seconds, and a one-second delay can lead to a 7% conversion rate drop. This means a slow website can directly impact your business’s bottom line.
This guide dives deep into website speed optimization techniques, equipping you with the knowledge and tools to create a lightning-fast website that delivers a seamless user experience and boosts your search engine ranking.
Why Website Speed Optimization Matters
Website speed optimization goes beyond just making your website feel faster. Here was a breakdown of the key benefits:
- Improved User Experience: A fast website keeps users engaged and happy. Nobody enjoys waiting for a website to load, especially on mobile devices. Website speed optimization reduces bounce rates and increases the likelihood of users converting into paying customers or loyal followers.
- Enhanced Search Engine Ranking: Search engines like Google prioritize fast-loading websites in their search results. Website speed optimization is a crucial factor in Search Engine Optimization (SEO) strategies. A faster website can lead to higher rankings, attracting more organic traffic.
- Increased Conversion Rates: Faster loading times can significantly improve conversion rates. Studies show that even a slight delay in website speed can lead to a significant drop in conversions. By optimizing your website speed, you’re essentially giving users a smoother path to completing a desired action, whether it’s making a purchase, signing up for a newsletter, or downloading a document.
- Reduced Bounce Rates: Users are more likely to abandon a slow website. Bounce rate refers to the percentage of visitor who leave your website after viewing only one page. By optimizing website speed, you can reduce bounce rates and keep users engaged for longer.
- Improved Brand Image: A fast website reflects professionalism and efficiency. Conversely, a slow website can create a negative first impression and damage your brand image.
Website Speed Optimization Techniques:
Now that we are understand the importance of website speed optimization, let’s explore some effective techniques you can implement:
- Reduce HTTP Request: Every element on your website, from image to stylesheets, requires an HTTP request. Minimizing HTTP requests reduces the number of times a user’s browser needs to contact the server, ultimately improving website speed.

- Combine and Minify Files: Combine multiple CSS and Javascript files into single files to reduce the number of HTTP requests. Minify these files further by removing unnecessary characters like whitespace and comments. This reduces file size without affecting functionality.
- Optimize Images: Images are often the largest contributors to slow page load times. Use image compression tools like TinyPNG or Smush to reduce image size without sacrificing quality. Consider using different image formats like JPEG for photos and PNG for graphics.
- Leverage Browser Caching: Browser caching allows browsers to store frequently accessed website resources (like images and scripts) locally on the user’s device. This eliminates the need to download these resources again on subsequent visits, significantly improving page load times for returning users.
- Implement Gzip Compression: Gzip is a file compression technique that reduces the size of website files before they are sent to the user’s browser. This can significantly improve website speed, especially for users with slower internet connections.
- Minimize Render-Blocking JavaScript: Certain types of JavaScript can block the rendering of your website content until the script has fully loaded. This results in a frustrating experience for users who have to wait for the entire page to load before seeing any content. Move render-blocking Javascript to the bottom of the page or defer its loading until after the initial page load.
- Utilize a Content Delivery Network (CDN): A CDN is a geographically distributed network of servers that deliver website content to users based on their location. This reduces the distance data needs to travel, resulting in faster loading times for users worldwide.
- Optimize Database Performance: A slow database can significantly impact website speed. Ensure your database is properly indexed and optimized for efficient query processing.
- Reduce Redirects: Unnecessary redirects can add extra steps to the website loading process. Review your website for broken links or redirects that can be removed or consolidated.
- Prioritize Mobile Friendliness: More than half of all web traffic now comes from mobile devices. Optimize your website for mobile by using responsive design and ensuring your website loads quickly on mobile networks.
Website Speed Optimization Tools:
Several valuable tools can help you measure and analyze your website’s speed and identify areas for improvement:

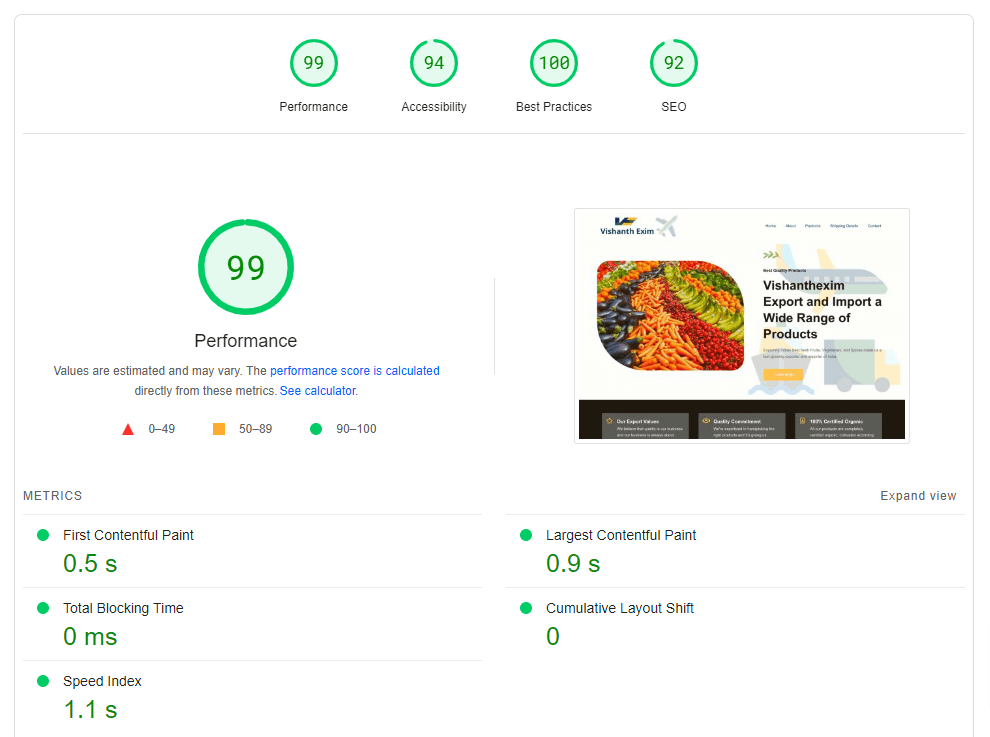
- Google PageSpeed Insights: This free tool from Google analyzes your website and offers specific recommendations for improving its performance. It provides detailed reports with scores for both mobile and desktop versions of your website.
- GTmetrix: Another free tool offering website speed analysis and recommendations. GTmetrix allows you to see detailed waterfall charts that illustrate how long each element on your website takes to load.
- Pingdom Website Speed Test: This popular tool provides website speed tests along with actionable insights. It offers paid plans with additional features like historical data tracking and monitoring.
- WebPageTest: This advanced tool allows you to test your website speed from different locations around the world and with different browser configurations. This is helpful for understanding how your website performs for users in various locations.
- YSlow by Yahoo: Although not actively updated anymore, YSlow remains a valuable tool for identifying website speed issues. It analyzes your website and offers suggestions for improvement based on best practices.
Putting it All Together: A Website Speed Optimization Checklist
Here’s a checklist to streamline your website speed optimization process:
- Measure Your Baseline Speed: Before you begin optimizing, assess your website’s current speed using the tools mentioned earlier.
- Identify Bottlenecks: Analyze the reports from the speed testing tools to pinpoint areas for improvement.
- Prioritize Techniques: Focus on implementing the techniques that will have the most significant impact on your website speed first.
- Implement and Test: Gradually implement the chosen techniques and re-test your website speed after each change to measure the effectiveness.
- Monitor and Maintain: Website speed optimization is an ongoing process. Continuously monitor your website performance and make adjustment as needed.
Conclusion
By following the website speed optimization techniques and utilizing the available tools, you can significantly improve your website’s loading speed. A faster website translates to a better user experience, improved search engine ranking, and ultimately, increased success for your online presence. Remember, website speed optimization is a continuous process; stay informed about the latest best practices and tools to keep your website running at peak performance.





